Dalam proyek ini kami akan menunjukkan cara mengontrol strip LED RGB dari jarak jauh dengan papan ESP8266 atau ESP32 menggunakan server web dengan pemilih warna.
Kami akan mengontrol strip LED RGB 5V dan kodenya akan ditulis dalam Arduino IDE.
Untuk lebih memahami proyek ini, ada beberapa tutorial yang mungkin ingin Anda lihat terlebih dahulu (langkah ini opsional):
• Server Web ESP32 dengan Arduino IDE
• Server Web ESP8266 dengan Arduino IDE
Tonton Video Tutorialnya
Anda dapat menonton video tutorial atau terus membaca halaman ini untuk instruksi tertulis.
Ulasan Proyek
Sebelum memulai, mari kita lihat cara kerja proyek ini:
• Server web ESP32/ESP8266 menampilkan pemilih warna.
• Saat Anda memilih warna, browser Anda membuat permintaan pada URL yang berisi parameter R, G, dan B dari warna yang dipilih.
• ESP32/ESP8266 Anda menerima permintaan dan membagi nilai untuk setiap parameter warna.
• Kemudian, ia mengirimkan sinyal PWM dengan nilai yang sesuai ke GPIO yang mengendalikan strip.
Bagian yang Diperlukan
Untuk proyek ini Anda memerlukan bagian-bagian berikut:
• ESP32 (baca papan pengembangan ESP32terbaik) atau ESP8266 (baca papan pengembangan ESP8266 terbaik)
• 3x transistor NPN (lihat cara memilih transistor yang tepat dalam deskripsi proyek)
• 3x 1k ohm resistor
Skema
Untuk proyek ini, kami akan menggunakan strip LED RGB yang dapat ditenagai dengan 5V.
Catatan: ada strip serupa lainnya yang membutuhkan 12V untuk beroperasi. Anda masih dapat menggunakannya dengan kode yang diberikan, tetapi Anda memerlukan catu daya yang sesuai.
Dalam contoh ini, kami akan menyalakan strip LED dan ESP32 atau ESP8266 menggunakan catu daya 5V yang sama.
ESP32 – diagram skematik
Ikuti diagram skema berikutnya untuk menghubungkan strip ke ESP32 Anda.
ESP8266 – Diagram skematik
Ikuti diagram skema berikutnya untuk menghubungkan strip ke ESP8266 Anda.
Transistor NPN
Dalam rangkaian ini, kami menggunakan transistor S8050 NPN. Namun, tergantung pada berapa banyak LED yang Anda miliki di strip Anda, Anda mungkin perlu menggunakan transistor NPN yang dapat menangani lebih banyak arus kontinu di pin kolektor.
Untuk menentukan arus maksimum yang digunakan oleh strip LED Anda, Anda dapat mengukur konsumsi arus saat semua LED berada pada kecerahan maksimum (saat warnanya putih).
Karena kami menggunakan 12 LED, arus maksimum sekitar 630mA pada kecerahan penuh dalam warna putih. Jadi, kita bisa menggunakan transistor NPN S8050 yang bisa menangani hingga 700mA.
Catatan: strip Anda menggunakan arus maksimum saat Anda menyetel warna putih (ini sama dengan menyetel ketiga warna ke kecerahan maksimum). Mengatur warna lain menarik lebih sedikit arus, jadi Anda mungkin tidak akan membuat strip Anda menggunakan arus maksimum.
Kode ESP32
Kami akan memprogram ESP32 menggunakan Arduino IDE, jadi pastikan Anda telah menginstal add-on ESP32 sebelum melanjutkan:
• Windows: instruksi – Papan ESP32 diArduino IDE
• Instruksi Mac dan Linux – Papan ESP32 diArduino IDE
Setelah merakit rangkaian, salin kode berikut ke Arduino IDE Anda untuk memprogram ESP32.
Sebelum mengupload kode, jangan lupa untuk memasukkan kredensial jaringan Anda agar ESP dapat terhubung ke jaringan lokal Anda.
Jika Anda pernah membangun server web dengan ESP32 sebelumnya, kode ini tidak jauh berbeda. Itu menambahkan pemilih warna ke halaman web dan menerjemahkan permintaan untuk mengontrol warna strip. Jadi, kita hanya akan melihat bagian yang relevan untuk proyek ini.
Kode ESP8266
Kami akan memprogram ESP8266 menggunakan Arduino IDE. Untuk mengupload kode ke ESP8266 Anda, Anda harus menginstal add-on ESP8266 terlebih dahulu, jika Anda belum melakukannya (Instal Board ESP8266 di Arduino IDE).
Setelah merakit rangkaian, salin kode berikut ke Arduino IDE Anda untuk memprogram ESP8266.
Sebelum mengupload kode, jangan lupa untuk memasukkan kredensial jaringan Anda agar ESP dapat terhubung ke jaringan lokal Anda.
Jika Anda pernah membangun server web dengan ESP8266 sebelumnya, kode ini tidak jauh berbeda. Itu menambahkan pemilih warna ke halaman web dan menerjemahkan permintaan untuk mengontrol warna strip. Jadi, kita hanya akan melihat bagian yang relevan untuk proyek ini.
Cara kerja kode
Sketsa untuk ESP32 dan ESP8266 sangat mirip dengan hanya beberapa perbedaan dalam hal perpustakaan Wi-Fi dan cara mereka menghasilkan sinyal PWM. Kami akan menjelaskannya di bagian ini.
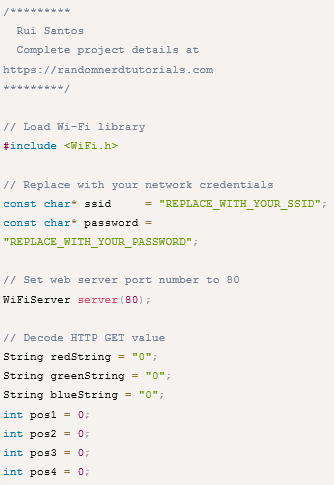
Sketsa ESP32 menggunakan perpustakaan WiFi.h.
Sketsa ESP8266 menggunakan perpustakaan ESP8266WiFi.h.
Baris berikut mendefinisikan variabel string untuk menampung parameter R, G, dan B dari permintaan.
Empat variabel berikutnya digunakan untuk memecahkan kode permintaan HTTP nanti.
Buat tiga variabel untuk GPIO yang akan mengontrol parameter strip R, G, dan B. Dalam hal ini kami menggunakan GPIO 13, GPIO 12, dan GPIO 14.
GPIO ini perlu mengeluarkan sinyal PWM, jadi kita perlu mengkonfigurasi properti PWM terlebih dahulu. Atur frekuensi sinyal PWM ke 5000 Hz. Kemudian, kaitkan saluran PWM untuk setiap warna (ini tidak diperlukan dalam sketsa ESP8266).
Dan akhirnya, atur resolusi saluran PWM ke 8-bit (tidak diperlukan dalam sketsa ESP8266).
Di setup(), tetapkan properti PWM ke saluran PWM (tidak diperlukan dalam sketsa ESP8266).
Pasang saluran PWM ke GPIO yang sesuai (tidak diperlukan dalam sketsa ESP8266).
Bagian kode berikut menampilkan pemilih warna di halaman web Anda dan membuat permintaan berdasarkan warna yang Anda pilih.
Saat Anda memilih warna, Anda menerima permintaan dengan format berikut.
Jadi, kita perlu membagi string ini untuk mendapatkan parameter R, G, dan B. Parameter disimpan dalam variabel redString, greenString, dan blueString dan dapat memiliki nilai antara 0 dan 255.
Untuk mengontrol strip dengan ESP32, gunakan fungsi ledcWrite() untuk menghasilkan sinyal PWM dengan nilai yang didekode dari permintaan HTTP.
Catatan: pelajari lebih lanjut tentang PWM dengan ESP32: ESP32 PWM dengan Arduino IDE.
Untuk mengontrol strip dengan ESP8266, kita hanya perlu menggunakan fungsi analogWrite() untuk menghasilkan sinyal PWM dengan nilai yang didekode dari permintaan HTTP.
Karena kita mendapatkan nilai dalam variabel string, kita perlu mengonversinya menjadi bilangan bulat menggunakan metode toInt().
Demonstrasi
Setelah memasukkan kredensial jaringan Anda, pilih papan kanan dan port COM dan unggah kode ke ESP32 atau ESP8266 Anda.
Setelah mengunggah, buka Serial Monitor pada baud rate 115200 dan tekan tombol ESP Enable/Reset. Anda harus mendapatkan alamat IP papan.
Buka browser Anda dan masukkan alamat IP ESP. Sekarang, gunakan pemilih warna untuk memilih warna strip.
Kemudian, Anda perlu menekan tombol "Ubah Warna" agar warna diterapkan.
Untuk mematikan strip LED RGB, pilih warna hitam.
Warna terkuat (di bagian atas pemilih warna), adalah warna yang akan menghasilkan hasil yang lebih baik.
Sekarang, Anda menggunakan strip untuk menghias rumah Anda: di bawah tempat tidur, di belakang TV, di bawah lemari dapur, dan banyak lagi.
Membungkus
Dengan artikel ini Anda telah mempelajari cara mengontrol strip LED RGB dari jarak jauh menggunakan server web dengan ESP32 atau ESP8266 di jaringan lokal Anda.
Kami harap tutorial ini bermanfaat bagi Anda. Jika Anda menyukai proyek ini, Anda mungkin juga menyukai:
• MicroPython: WS2812B LED RGB yang DapatDialamatkan dengan ESP32 dan ESP8266
• Bagaimana cara kerja LED RGB?
• Node-RED dengan WS2812B Addressable RGBLED Strip
• Server Web Motor Servo ESP32 denganArduino IDE
Sumber : randomnerdtutorials.com






























































0 Komentar