Dalam panduan ini Anda akan mempelajari cara membuat server web dengan ESP32 yang menampilkan halaman web untuk mengontrol motor stepper. Halaman web memungkinkan Anda untuk memasukkan jumlah langkah dan memilih arah searah jarum jam atau berlawanan arah jarum jam. Selain itu, ini juga menunjukkan apakah motor sedang berputar atau berhenti. Komunikasi antara klien dan server dicapai melalui protokol WebSocket. Semua klien diperbarui dengan status motor saat ini.
Tutorial ini adalah bagian kedua dari artikel ESP32 Web Server: Control Stepper Motor (HTML Form) , tetapi juga dapat diikuti sebagai tutorial mandiri.
Untuk lebih memahami cara kerja proyek ini, Anda dapat melihat tutorial berikut:
• ESP32 dengan Stepper Motor (28BYJ-48 danULN2003 Motor Driver)
• Server Web ESP32: Kontrol Motor Stepper(Formulir HTML)
• Server WebSocket ESP32: Output Kontrol(Arduino IDE)
Daftar isi
1. Prasyarat
2. Ulasan Proyek
3. Mengatur file Anda:
• Berkas HTML
• File CSS
• File JavaScript
• Sketsa Arduino
4. Unggah Kode dan File
5. Demonstrasi
Prasyarat
Sebelum melanjutkan dengan tutorial, pastikan Anda memeriksa prasyarat berikut.
1) Bagian yang Diperlukan
Untuk mengikuti tutorial ini, Anda memerlukan bagian-bagian berikut:
• 28BYJ-48 Motor Stepper + Driver MotorULN2003
• ESP32 (baca PapanPengembangan ESP32 Terbaik )
• Catu Daya 5V
2) Pengaya Papan Arduino IDE dan ESP32
Kami akan memprogram ESP32 menggunakan Arduino IDE. Jadi, Anda harus menginstal add-on ESP32. Ikuti tutorial berikutnya jika Anda belum melakukannya:
• Memasang Board ESP32 di Arduino IDE(Windows, Mac OS X, Linux)
Jika Anda ingin menggunakan Kode VS dengan ekstensi PlatformIO, ikuti tutorial berikutnya untuk mempelajari cara memprogram ESP32:
• Memulai dengan Kode VS dan PlatformIO IDEuntuk ESP32 dan ESP8266 (Windows, Mac OS X, Linux Ubuntu)
3) Plugin Pengunggah Sistem File
Untuk mengunggah file HTML, CSS, dan JavaScript yang diperlukan untuk membangun proyek ini ke sistem file ESP32 (SPIFFS), kami akan menggunakan plugin untuk Arduino IDE: SPIFFS Filesystem uploader . Ikuti tutorial berikutnya untuk menginstal plugin pengunggah sistem file jika Anda belum melakukannya:
• ESP32: Instal Plugin Pengunggah SistemFile SPIFFS di Arduino IDE
Jika Anda menggunakan Kode VS dengan ekstensi PlatformIO, baca tutorial berikut untuk mempelajari cara mengunggah file ke sistem file:
• ESP32 dengan Kode VS dan PlatformIO:Unggah File ke Sistem File (SPIFFS)
4) Perpustakaan
Untuk membangun proyek ini, Anda perlu menginstal pustaka berikut:
• ESPAsyncWebServer (folder .zip)
• AsyncTCP (folder .zip)
Pustaka ESPAsyncWebServer dan AsynTCP tidak tersedia untuk diinstal melalui Arduino Library Manager. Anda perlu mengklik tautan sebelumnya untuk mengunduh file perpustakaan. Kemudian, di Arduino IDE Anda, buka Sketch > Include Library > Add .zip Library dan pilih library yang baru saja Anda unduh.
Menginstal Perpustakaan (Kode VS + PlatformIO)
Jika Anda memprogram ESP32 menggunakan PlatformIO, Anda harus menambahkan baris berikut ke:platformio.inifile untuk menyertakan perpustakaan (juga ubah kecepatan Serial Monitor ke 115200):
5) Diagram Skema
Diagram skematik berikut menunjukkan hubungan antara motor stepper dan ESP32.
Catatan: Anda harus menyalakan driver motor ULN2003APG menggunakan catu daya 5V eksternal.
Ulasan Proyek
Gambar berikut menunjukkan halaman web yang akan Anda buat untuk proyek ini.
• Halaman web menunjukkan formulir di mana Anda dapat memasukkan jumlah langkah yang Anda inginkan untuk menggerakkan motor dan memilih arah: searah jarum jam atau berlawanan arah jarum jam.
• Ini juga menunjukkan status motor: motor berputar atau motor berhenti . Selain itu, ada ikon roda gigi yang berputar selama motor berputar. Roda gigi berputar searah jarum jam atau berlawanan arah jarum jam sesuai dengan arah yang dipilih.
• Server dan klien berkomunikasi menggunakan protokol WebSocket.
• Ketika Anda mengklik GO! tombol, ia memanggil fungsi Javascript yang mengirim pesan melalui protokol WebSocket dengan semua informasi: langkah dan arah ( 3 ). Pesan dalam format berikut:
Jadi, jika Anda mengirimkan 2000 langkah dan searah jarum jam, itu akan mengirim pesan berikut:
• Pada saat yang sama, itu akan mengubah status motor di halaman web, dan roda gigi akan mulai berputar ke arah yang benar ( 2 ).
• Kemudian, server menerima pesan ( 4 ) dan memutar motor sesuai dengan itu ( 5 ).
• Saat motor berhenti berputar ( 6 ), ESP akan mengirim pesan ke klien, juga melalui protokol WebSocket, menginformasikan bahwa motor telah berhenti ( 7 ).
• Klien menerima pesan ini dan memperbarui status motor di halaman web ( 8 ).
Mengatur File Anda
File yang ingin Anda unggah ke sistem file ESP harus ditempatkan di folder bernamadatadi bawah folder proyek. Kami akan memindahkan tiga file ke folder itu:
• index.html untuk membangun halaman web;
• style.css untuk menata halaman web;
• script.js untuk menangani komunikasi websocket dan memulai/menghentikan animasi roda gigi.
Anda harus menyimpan file HTML, CSS, dan JavaScript di dalam folder bernamadatadi dalam folder sketsa Arduino, seperti yang ditunjukkan pada diagram sebelumnya. Kami akan mengunggah file-file itu ke sistem file ESP32 (SPIFFS).
Anda dapat mengunduh semua file proyek:
• Unduh Semua File Proyek Arduino
Berkas HTML
Buat file bernama index.html dengan isi sebagai berikut:
File HTML ini sangat mirip dengan yang digunakan pada tutorial sebelumnya . Anda bisa klik di sini untuk penjelasan lengkap tentang file HTML.
Kami telah menambahkan id ke elemen HTML yang ingin kami manipulasi menggunakan JavaScript—tombol radio dan bidang input:
• tombol radio searah jarum jam:id="CW"
• tombol radio berlawanan arah jarum jam:id="CCW"
• bidang masukan langkah:id="langkah"
Kami ingin mengirim hasil formulir ke server (ESP32) melalui protokol WebSocket. Jadi, kami telah menambahkan tombol, yang ketika diklik (klikacara) memanggilmenyerahkan formulir()fungsi javascript yang ditentukan pengguna yang mengirimkan hasilnya ke server seperti yang akan Anda lihat nanti di bagian JavaScript .
Selain itu, kami juga menambahkan paragraf untuk menampilkan status motor. Kami telah menambahkan<rentang>tandai dengankeadaan motorid sehingga kami dapat memanipulasi teks antara<rentang>tag menggunakan Javascript.
Akhirnya, ada paragraf yang menampilkan roda gigi denganid = “gigi”. Kami membutuhkan id ini untuk membuat gigi bergerak.
Jangan lupa bahwa Anda perlu merujuk file JavaScript (scrip.js) dalam file HTML sebagai berikut:
File CSS
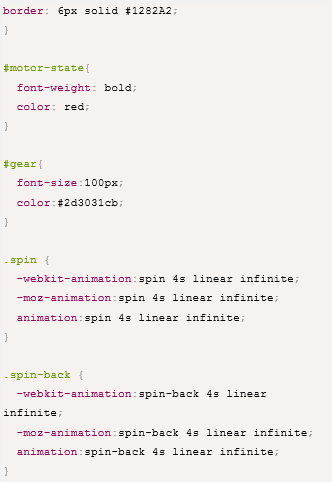
Buat file bernama style.cssdengan isi sebagai berikut:
Kami telah membahas cara kerja CSS untuk formulir HTML. Anda bisa klik di sini untuk penjelasan detailnya. Mari kita lihat bagian yang relevan untuk tutorial ini.
Kami memformat berat font teks status motor (berani) dan warna (merah). Untuk merujuk ke id tertentu di CSS, gunakan#diikuti oleh id (#keadaan motor).
Baris berikut memformat warna dan ukuran ikon roda gigi—ingat bahwa id-nya adalahgigi, jadi kita menyebutnya dengan#gigi:
Kemudian, kami memformat dua kelasputarandanputar balikyang belum diatribusikan ke elemen HTML apa pun. Kami akan menghubungkanputarandanputar balikkelas ke gigi menggunakan JavaScript saat motor mulai bergerak.
Kelas-kelas ini menggunakananimasiproperti untuk memutar roda gigi. Untuk mempelajari lebih lanjut tentang bagaimanaanimasiproperti bekerja, kami sarankan untuk melihat tutorial singkat ini
File JavaScript
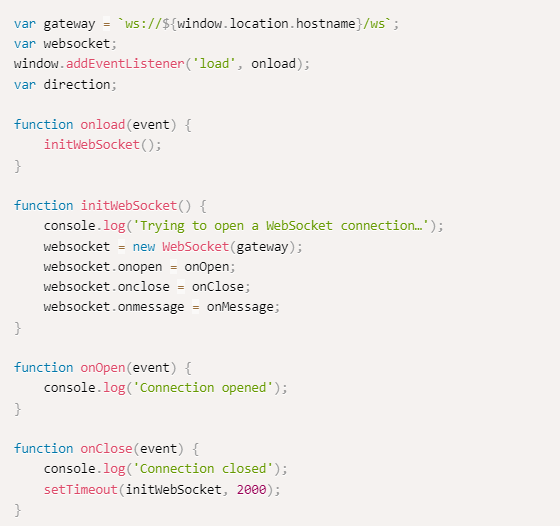
Buat file bernamascript.jsdengan isi sebagai berikut:
Itupintu gerbangadalah titik masuk ke antarmuka WebSocket.window.location.hostnamemendapatkan alamat halaman saat ini (alamat IP server web)
Buat variabel global baru yang disebutsoket web.
Buat variabel global lain yang disebutarahyang akan menahan arah arus motor: searah jarum jam, berlawanan arah jarum jam atau berhenti.
Tambahkan pendengar acara yang akan memanggilmemuatberfungsi saat halaman web dimuat.
Itu memuat() fungsi memanggil init WebSocket() berfungsi untuk menginisialisasi koneksi WebSocket dengan server.
ItuinitWebSocket()fungsi menginisialisasi koneksi WebSocket pada gateway yang ditentukan sebelumnya. Kami juga menetapkan beberapa fungsi panggilan balik yang akan dipicu saat koneksi WebSocket dibuka, ditutup, atau saat pesan diterima.
Saat koneksi dibuka, cetak pesan di konsol untuk keperluan debugging.
Jika karena alasan tertentu koneksi soket web ditutup, hubungiinitWebSocket()berfungsi kembali setelah 2000 milidetik (2 detik).
Akhirnya, kita perlu menangani apa yang terjadi ketika formulir dikirimkan dan ketika klien menerima pesan baru (di Pesanperistiwa).
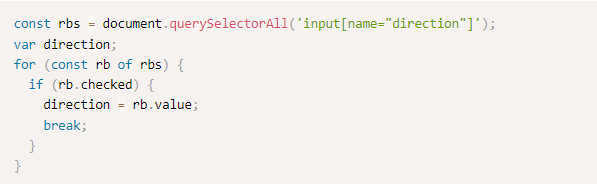
Saat formulir diserahkan,menyerahkan formulir()fungsi disebut:
Kita mulai dengan memilih tombol radio mana yang dipilih. Kami menyimpan nilai tombol radio yang dipilih diarahvariabel.
Kemudian, kita ubah teks status motor menjadiputaran motor…dan warnanya menjadibiru. Kami merujuk ke elemen HTML itu dengan id-nyakeadaan motor.
Kemudian, kami memeriksa apakah kami telah memilih arah searah jarum jam atau berlawanan arah jarum jam untuk memutar roda gigi ke arah yang benar. Untuk melakukan itu, kami menambahkan kelasputaranatauputar balikke elemen dengangigiIndo.
Kami mendapatkan jumlah langkah yang dimasukkan dan menyimpannya diLangkahvariabel.
Kemudian, kami akhirnya mengirim pesan melalui protokol WebSocket ke server (ESP32) dengan jumlah langkah dan arah yang dipisahkan oleh tanda&.
Server (papan ESP Anda) akan mengirim pesan ketika saatnya untuk mengubah status motor. Ketika itu terjadi, kami menyimpan pesan diarahvariabel.
Kami memeriksa isi pesan dan mengubah status motor dan animasi roda gigi yang sesuai.
Sketsa Arduino
Sebelum mengunggah, Anda dapat menggunakan tautan berikut untuk:
• Unduh Semua File Proyek Arduino
Salin kode berikut ke Arduino IDE. Masukkan kredensial jaringan Anda dan itu akan langsung berfungsi.
Sketsa Arduino sangat mirip dengan tutorial sebelumnya, tetapi menangani komunikasi client-server menggunakan protokol WebSocket. Mari kita lihat cara kerjanya atau lewati ke bagian demonstrasi .
Sertakan Perpustakaan
Pertama, sertakan perpustakaan yang diperlukan. ItuWifi,AsyncTCP, danESPAsyncWebServeruntuk membuat server web,SPIFFSperpustakaan untuk menggunakan sistem file ESP32, danStepperperpustakaan untuk mengontrol motor stepper.
Pin Motor Stepper dan Langkah per Revolusi
Tentukan langkah per putaran motor stepper Anda—dalam kasus kami, ini adalah 2048:
Tentukan pin input motor. Dalam contoh ini, kami menghubungkan ke GPIO 19, 18, 5, dan 17, tetapi Anda dapat menggunakan GPIO lain yang sesuai.
Inisialisasi instance perpustakaan stepper yang disebutlangkahku. Lulus sebagai argumen langkah-langkah per revolusi dan pin input. Dalam kasus motor stepper 28BYJ-48, urutan pinnya adalah:IN1,IN3,IN2,IN4—mungkin berbeda untuk motor Anda.
Kredensial Jaringan
Masukkan kredensial jaringan Anda di baris berikut.
AsyncWebServer dan AsyncWebSocket
Buat sebuahAsyncWebServerobjek yang disebutserverpada port 80.
ItuESPAsyncWebServerlibrary menyertakan plugin WebSocket yang memudahkan untuk menangani koneksi WebSocket. Buat sebuahAsyncWebSocketobjek yang disebutwsuntuk menangani koneksi pada/wsjalur.
Inisialisasi Variabel
Variabel berikut akan menyimpan arah dan jumlah langkah yang diterima melalui protokol WebSocket. Saat program pertama kali dimulai, motor dihentikan.
Itupermintaan baruvariabel akan digunakan untuk memeriksa apakah permintaan baru terjadi. Kemudian, dilingkaran(), kami akan memutar motor saat permintaan baru diterima—ketikapermintaan baruvariabel adalahBENAR.
initSPIFFS()
Itu initSPIFFS() fungsi inisialisasi Sistem File ESP32.
initWiFi()
Itu initWiFi() fungsi menginisialisasi WiFi.
Menangani WebSockets – Server
Sebelumnya, Anda telah melihat cara menangani koneksi WebSocket di sisi klien (browser). Sekarang, mari kita lihat bagaimana menanganinya di sisi server.
Beritahu Semua Klien
Ituberi tahuKlien()function memberi tahu semua klien dengan pesan yang berisi apa pun yang Anda berikan sebagai argumen. Dalam hal ini, kami ingin memberi tahu semua klien tentang status motor saat ini setiap kali ada perubahan.
Itu AsyncWebSocket kelas menyediakan teksAll()metode untuk mengirim pesan yang sama ke semua klien yang terhubung ke server pada waktu yang sama.
Menangani Pesan WebSocket
ItuhandleWebSocketMessage()function adalah fungsi callback yang akan dijalankan setiap kali kita menerima data baru dari klien melalui protokol WebSocket.
Kami membagi pesan untuk mendapatkan jumlah langkah dan arah.
Kemudian, kami memberi tahu semua klien tentang arah motor sehingga semua klien mengubah status motor di antarmuka web.
Terakhir, aturpermintaan baruvariabel keBENAR, sehingga motor mulai berputar dilingkaran().
Konfigurasikan server WebSocket
Sekarang kita perlu mengonfigurasi event listener untuk menangani berbagai langkah asinkron dari protokol WebSocket. Penangan acara ini dapat diimplementasikan dengan mendefinisikanpadaAcara()sebagai berikut:
ItuTipeargumen mewakili peristiwa yang terjadi. Itu dapat mengambil nilai-nilai berikut:
• WS_EVT_CONNECT ketika klien telah masuk;
• WS_EVT_DISCONNECT ketika klien telah logout;
• WS_EVT_DATA ketika paket data diterima dari klien;
• WS_EVT_PONG sebagai tanggapan atas permintaan ping;
• WS_EVT_ERROR ketika kesalahan diterima dari klien.
Ada bagian untuk memberi tahu klien mana pun tentang status motor saat ini saat pertama kali terhubung:
Inisialisasi WebSocket
Akhirnya,initWebSocket()fungsi menginisialisasi protokol WebSocket.
mempersiapkan()
Dalam mempersiapkan(), inisialisasi Serial Monitor.
Panggil initWiFi() berfungsi untuk menginisialisasi WiFi.
Panggil initSPIFFS() berfungsi untuk menginisialisasi sistem file.
Dan atur kecepatan motor stepper dalam rpm.
Menangani Permintaan
Kemudian, menangani server web. Saat Anda menerima permintaan di root (/) URL—ini adalah saat Anda mengakses alamat IP ESP— kirim teks HTML untuk membuat halaman web:
Ketika file HTML dimuat di browser Anda, itu akan membuat permintaan untuk file CSS dan JavaScript. Ini adalah file statis yang disimpan di direktori yang sama (SPIFFS). Jadi, kita cukup menambahkan baris berikut untuk melayani file di direktori saat diminta oleh URL root. Ini akan melayani file CSS dan JavaScript secara otomatis.
Akhirnya, mulai server.
loop()
Mari kita lihat lingkaran()bagian.
jikapermintaan baru variabel adalah BENAR, kami akan memeriksa apa arah putarannya:CWatauCCW. Jika memangCW, kami menggerakkan motor sejumlah langkah yang disimpan dalam Langkah variabel menggunakan melangkah()metode pada langkahku obyek. Untuk menggerakkan motor berlawanan arah jarum jam, kita hanya perlu melewati jumlah langkah tetapi dengan tanda minus (-) tanda.
Setelah memutar motor, aturpermintaan baruvariabel keSalah, sehingga dapat mendeteksi permintaan baru lagi.
Selain itu, beri tahu semua klien bahwa motor telah berhenti.
Unggah Kode dan File
Setelah memasukkan kredensial jaringan Anda, simpan kodenya. Buka Sketch > Show Sketch Folder , dan buat folder bernama data .
Di dalam folder itu, Anda harus menyimpan file HTML, CSS, dan JavaScript.
Kemudian, unggah kode ke papan ESP32 Anda. Pastikan Anda memilih papan dan port COM yang tepat. Juga, pastikan Anda telah menambahkan kredensial jaringan Anda.
Setelah mengunggah kode, Anda perlu mengunggah file. Buka Tools > ESP32 Data Sketch Upload dan tunggu file diunggah.
Ketika semuanya berhasil diunggah, buka Serial Monitor pada baud rate 115200. Tekan tombol ESP32 EN/RST, dan itu akan mencetak alamat IP ESP32.
Demonstrasi
Buka browser web atau beberapa jendela browser web di jaringan lokal Anda dan Anda akan mengakses halaman web untuk mengontrol motor. Kirim formulir untuk mengontrol motor.
Roda gigi di halaman web mulai berputar ke arah yang benar dan motor mulai bekerja.
Ketika berhenti, roda gigi di halaman web dan status motor berubah sesuai.
Perhatikan bahwa jika Anda memiliki beberapa klien yang terhubung, semua klien memperbarui status motor hampir secara instan.
Membungkus
Dalam tutorial ini, Anda telah mempelajari cara mengontrol motor stepper menggunakan server web yang dibuat dengan ESP32. Server web menyediakan halaman web untuk mengontrol motor stepper menggunakan formulir yang hasilnya dikirim ke ESP32 melalui protokol WebSocket.
Ini adalah bagian 3 dari rangkaian tutorial tentang pengendalian motor stepper menggunakan web server. Part 1 dan 2 bisa kalian ikuti di link berikut :
• Kontrol Motor Stepper dengan Server WebESP32 (Formulir HTML)
Jika Anda ingin mempelajari lebih lanjut tentang HTML, CSS, JavaScript, dan protokol komunikasi server-klien untuk membangun server web ESP32 dan ESP8266 Anda dari awal seperti yang telah kami lakukan dalam tutorial ini, pastikan Anda melihat eBuku kami:
• Bangun Server Web dengan ESP32 danESP8266
Kami harap Anda menemukan tutorial ini bermanfaat.
Sumber : randomnerdtutorials.com




































































































0 Komentar